به عنوان یک بازاریاب، میدانید که افزایش نرخ تبدیل چقدر میتواند سخت باشد.
در اغلب مواقع وقتی از کاربر درخواست می کنیم تا اقدامی انجام دهد، دقیقا برعکس عمل کرده و پر کردن فرم یا سبد خرید را رها می کند.
این سناریوی تکراری برای همه اتفاق می افتد و شما تنها نیستید.
مبارزه برای افزایش نرخ تبدیل مشتری برای همه بازاریاب ها در هر صنعت وجود دارد.
در حالی که مراحل و استراتژیهای زیادی وجود دارد که از آنها برای افزایش نرخ تبدیل مشتری استفاده میکنید، باز هم ممکن است نتیجه مورد قبولی دریافت نکنید.
اگر وبسایت خود را برای افزایش نرخ تبدیل بهینه سازی کرده اید و به دنبال راه های بیشتری برای این کار هستید، پیشنهاد می کنم نوارهای پیشرفت(Progress Bar) را به سایت خود اضافه کنید.
نوار پیشرفت که توسط شرکتهای بزرگ و کوچک به طور یکسان استفاده میشود، به کاربران اجازه میدهد تا بدانند در فرآیند تکمیل یک اقدام خاص، مانند پر کردن فرم یا خرید، دقیقا در چه مرحله ای هستند.
در این پست، من توضیح خواهم داد که چرا نوارهای پیشرفت بسیار موثر هستند و چگونه می توانید از قدرت آنها برای برای افزایش نرخ تبدیل در سایت خود استفاده کنید.
فهرست محتوا
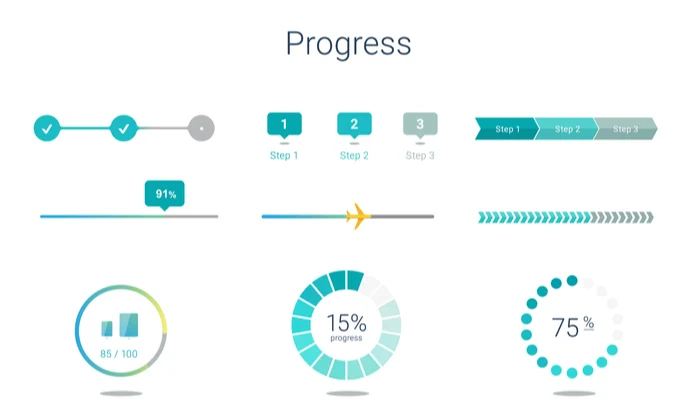
نوار پیشرفت(Progress Bar) چیست؟
نوارهای پیشرفت، نمایش تصویری، از میزان پیشرفت کاربران سایت در جهت دستیابی به یک هدف خاص هستند. به عنوان مثال، ممکن است کاربران را در حال پر کردن فرمی نشان دهد که تقریباً نیمه کاره است.
نوارهای پیشرفت هم از نظر زیبایی و هم از نظر نرخ تبدیل می توانند برای سایت شما مفید باشند.
می توانید از نوار پیشرفت در فرآیند پرداخت سایت خود استفاده کنید تا به کاربران نشان دهید که چقدر به اتمام خرید نزدیک هستند، یا در سراسر سایت خود برای مشخص کردن هر تعداد حرکتی که از کاربر درخواست به اقدام می کنید، استفاده کنید.
اگر چه این ابزار ممکن است اولین انتخاب درست برای بهینه سازی فرآیند تبدیل شما به نظر نرسد، اما در واقع کاملاً مؤثر است.
چرا نوارهای پیشرفت موثر هستند؟
میانگین فاصله توجه افراد حدود هشت ثانیه تخمین زده می شود. این روزها، هشت ثانیه خیلی زیاد به نظر می رسد.
از آنجایی که بازاریاب ها به دنبال استراتژی هایی برای جذب مخاطبان خود در آن پنجره کوتاه هستند، گیمیفیکیشن به یک استراتژی محبوب تبدیل شده است.
وقتی میگوییم گیمیفیکیشن، منظورمان گنجاندن بازیهایی مانند tic-tac-toe در ایمیلهای بازاریابی شما نیست. وقتی میگوییم گیمیفیکیشن، منظور ما گنجاندن جنبههای بازی در استراتژی شماست.
با ترکیب جنبه های بازی مانند نوار پیشرفت، تعامل کاربر به شدت بهبود می یابد. زمانی که یک بازی ویدیویی انجام میدهید، در نقشه به شما نشان میدهد که در فرآیند رسیدن به مرحله بعدی کجا هستید. یا در یک بازی رانندگی، نقشه ممکن است نشان دهد که چقدر از خط پایان فاصله دارید.
این تغییر کوچک می تواند به کاربران اطمینان برای انجام یک کار بدهد زیرا می دانند پایان کار نزدیک است.
علاوه بر این، افزودن عنصر نوار پیشرفت، با ایجاد یک نشان گر گام به گام فرآیند را انسانی می کند.
پیشنهاد میکنم این مطلب را هم مطالعه نمایید.
چه طور با گیمیفیکیشن در شبکه های اجتماعی درصد تعامل را بالا ببریم؟
کجا از نوارهای پیشرفت در وب سایت خود استفاده کنید؟
نوارهای پیشرفت را میتوان در بخش های مختلف بازاریابی سایت برای افزایش نرخ تبدیل و تعامل استفاده کرد؛ از ایمیلها، نظرسنجیها، تا پر کردن فرمها و…
این نوارهای همه کاره از تمایل طبیعی ما برای تکمیل وظایف استفاده میکنند و آنها را به ابزاری قدرتمند در چرخهای بازاریابی ما تبدیل میکنند.
سه بخش رایج که می توانند توسط نوارهای پیشرفت بهینه سازی شوند عبارتند از:
محرک ها (Triggers)
میتوانید محرکها را در یک عمل یا مدت زمان فعال کنید، از جمله زمانی که کاربری در شرف رها کردن سبد خرید است، زمانی که کاربر مدت زمان مشخصی در قسمت خاصی از وبسایت ما سپری می کند(مثلا زمانی که کاربر در صفحه محصول خاصی است و هنوز تصمیمی برای خرید نگرفته است)، یا زمانی که بازدیدکننده سایت با یک دکمه یا پیوند تعامل دارد.
به عنوان مثال، اگر کاربر ماوس خود را به خارج از صفحه ی X حرکت دهد، می توانید نوار پیشرفتی را فعال کنید که به او می گوید تنها سه مرحله باقی مانده است. یا، زمانی که شخصی برای مدت طولانی در یک صفحه تسویه حساب می ماند، می توانید نوار پیشرفتی را نشان دهید که به او اطمینان می دهد فقط یک مرحله دیگر وجود دارد یا به او نشان می دهد که چقدر به یک جایزه اضافی نزدیک است، مانند ارسال رایگان یا یک هدیه رایگان.
نمایش در سایت (On-Site Display)
نوارهای پیشرفت لازم نیست به اقدامات افزایش نرخ تبدیل کلاسیک مانند پرداخت یا تکمیل فرم محدود شوند. این نوارها را در سرتاسر سایت خود نمایش دهید تا به طور حرفه ای کاربر خود را از پیشرفت آنها به سمت یک هدف خاص مطلع کنید.
به عنوان مثال، می توانید به کاربران نشان دهید که چند روز به راه اندازی یک وبینار رایگان نزدیک هستید، یا چه مدت زمانی باقی مانده تا بتوانند از تخفیف ویژه محصولات استفاده کنند.
استفاده در ایمیل
می توانید از قدرت نوارهای پیشرفت در تمام ایمیل های خود استفاده کنید تا بر نیاز به اقدام فوری تأکید کنید. اگر در حال تبلیغ یک فروش یک حساس به زمان هستید(مثلا برگذاری کلاس X در 6 روز دیگر)، از این نوارها در ایمیلهای خود استفاده کنید تا این پیام را به مخاطب القاء کنید که فقط 6 روز برای ثبت نام این کلاس زمان باقی ست.
در این مثال همچنین می توانید با استفاده از نوار های پیشرفت نشان دهید که چقدر از ظرفیت این کلاس باقی مانده است(مثلا فقط 6 نفر).
به علاوه در ایمیلها، نوارهای پیشرفت میتوانند تعامل را افزایش دهند، مثلا نشان دهد که کاربر چند اقدام دیگر باید انجام دهد تا محصول رایگانی را دریافت کند.
نمونه هایی از نوارهای پیشرفت در وب سایت ها
در حالی که سه مثال بالا مکان های بسیار خوبی برای شروع هستند، در ادامه می خواهیم به ایده های بیشتری برای استفاده از نوارهای پیشرفت برای افزایش نرخ تبدیل بپردازیم.
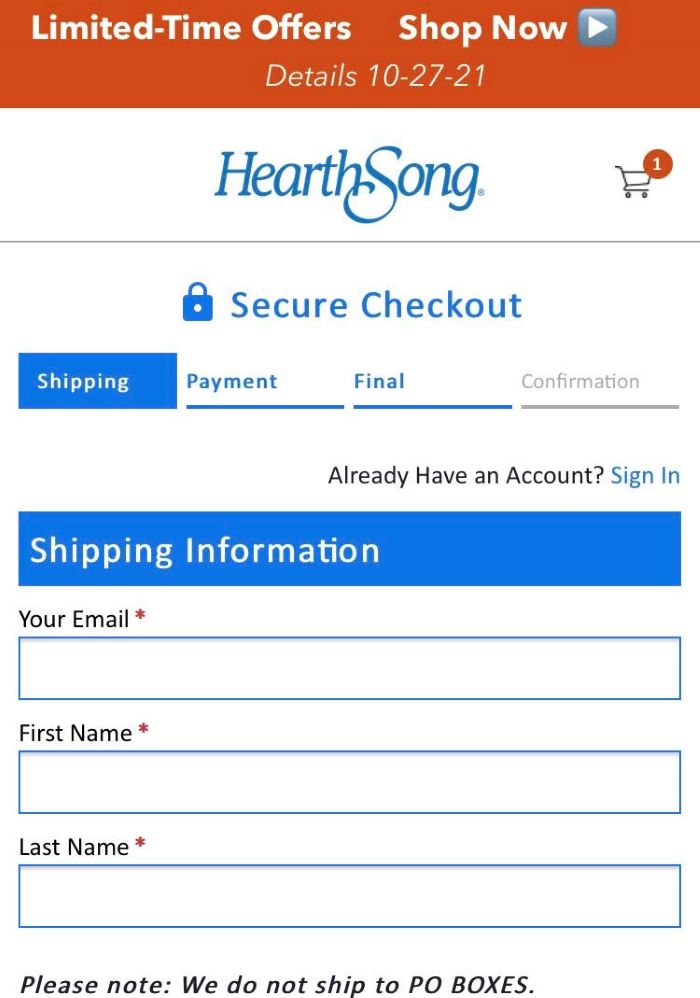
HearthSong
فروشنده اسباب بازی های کودکان HearthSong از رایج ترین نسخه نوار پیشرفت استفاده می کند.
در اینجا، شرکت به وضوح چهار مرحله برای خرید را مشخص میکند و از طریق برگههایی با رنگهای متفاوت به کاربر نشان میدهد که در چه مرحلهای از این فرآیند هستند:
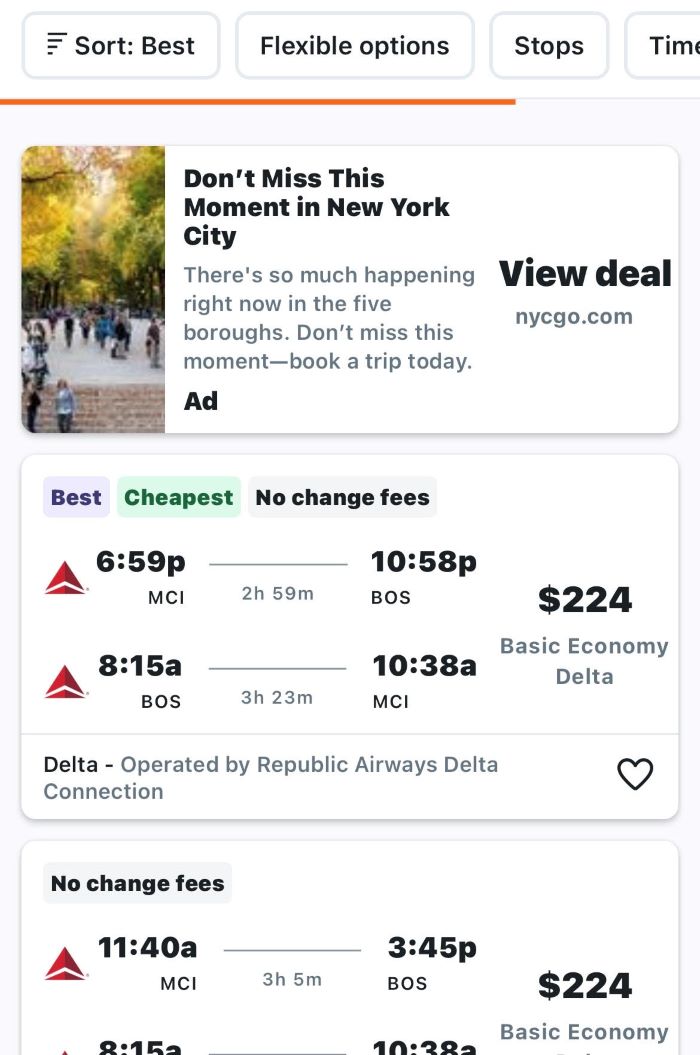
Kayak.com
سایت مقایسه سفر با تخفیف Kayak.com از نوار پیشرفت در عملکرد جستجوی خود استفاده می کند.
پس از اینکه کاربر مکان ها و تاریخ های پرواز مورد نظر را وارد کرد، سایت در دسترس بودن پرواز مربوطه را در سراسر وب جمع آوری می کند.
برای اثبات پیشرفت در این جستجو و منصرف کردن کاربران از ترک سفر احتمالی خود، Kayak از یک نوار پیشرفت استوانهای ساده استفاده میکند تا به کاربران اطمینان دهد که پروازهای بیشتری در افق وجود دارد.
با استفاده از نوار برای ارائه پیشنهاد بهتر، کاربران به احتمال زیاد به دنبال نتایج نهایی هستند و بنابراین شانس بیشتری برای تبدیل شدن دارند.
Domino’s Pizza
در حالی که بسیاری از سایتها از نوارهای پیشرفت در طول فرآیند بازاریابی و فروش استفاده میکنند، Domino’s Pizza پس از تکمیل تبدیل، از نوار پیشرفت استفاده میکند.
این وبسایت پس از سفارش، به مشتری نشان می دهد که پیتزای سفارش داده شده در چه مرحله ای است(ثبت سفارش، آماده سازی، پخت، ارسال، تحویل به مشتری).
بهترین نکات برای استفاده از نوار پیشرفت
آیا می خواهید یک نوار پیشرفت را به صفحه پرداخت یا ایمیل بعدی خود اضافه کنید؟ قبل از شروع، در اینجا سه مورد از بهترین روش های طراحی استراتژی ایجاد نوارهای پیشرفت وجود دارد که باید هنگام طراحی استراتژی نوار پیشرفت خود به خاطر داشته باشید.
نوار پیشرفت شما باید بازخورد فوری ارائه دهد
وقتی روانشناسی پشت نوار های پیشرفت را بررسی کردیم، در مورد تمایل انسان به مسیری که، به وضوح مشخص شده است، بحث کردیم. هنگامی که نوار پیشرفت شما نمایش دهنده درصد یا گام هایی مانند درصد پیشرفت کاربر در فرآیند خرید، یا گام ها یا مرحله های تکمیل فرآیند خرید باشد، مسیری مشخص را برای کاربران ترسیم میکنید و ابهامات را برطرف میکنید.
برای اطمینان از اینکه کاربران شما احساس میکنند فرآیند فروش یا فرآیند درخواست آزمایشی شما شفاف و واضح است، از آنالیز فوری(بررسی لحظه به لحظه حضور کاربر در مراحل فروش) استفاده کنید تا دقیقاً رفتار کاربر را هنگام خرید بررسی کنید.
ویژگی های بصری
در حالی که یک نوار پیشرفت ممکن است در ظاهر ساده به نظر برسد، اگر میخواهید واقعاً موفق باشند، ملاحظات زیادی وجود دارد که باید در نظر داشته باشید.
در زیر، سه ایده برتر برای ویژگی های بصری نوار پیشرفت بیاموزید :
- تغییرات نوار پیشرفت باید کاملا قابل مشاهده باشد، نه ظریف.
- اگر از نوار پیشرفت شما برای پیگیری فرآیند خرید استفاده میشود، عناوین روی نوار باید با صفحات مربوطه مطابقت داشته باشند(مثلا سبد خرید، پیش فاکتور، پرداخت، تکمیل سفارش و…).
- از عناصری استفاده کنید که تکمیل شدن را نشان می دهد، از جمله علامت های تیک و ضربدر.
با به کارگیری این استراتژی های کلیدی، می توانید اطمینان حاصل کنید که نوار پیشرفت، به عنوان ابزاری موفق برای هدایت کاربران در طول هر فرآیندی به بهترین شکل عمل می کند.
ابزارهای ایجاد نوار پیشرفت
در اینجا تعدادی ابزار وجود دارد که می توانید از آنها برای ایجاد نوار پیشرفت در سایت خود استفاده کنید.
- Progress bar on Weebly
- Progress Bar on Themify
- Progress Bar Chart
اگر سایت شما مانند سایت اثر خاص با وردپرس ساخته شده است، میتوانید از افزونه های وردپرسی برای این کار استفاده نمایید.
یکی از این افزونه ها کم حجم و سبک، Progress Bar است
مراجعه به صفحه افزونه نوار پیشرفت در وردپرس
نوار پیشرفت چیست
نوار پیشرفت یک نشانگر بصری است که نشان می دهد بازدیدکنندگان سایت (یا کاربران برنامه) چند مرحله برای تکمیل یک فرآیند خاص، مانند بررسی یا پر کردن یک فرم، باید طی کنند. این ردیابها برای تشویق کاربران به ماندن در مسیر و تکمیل فرآیند، استفاده میشوند و در نهایت باعث افزایش نرخ تبدیل و بهبود تجربه کاربر(ux) میشوند.
چرا نوارهای پیشرفت موثر هستند
نوارهای پیشرفت موثر هستند زیرا به کاربر اطمینان می دهند که برای مثال فرآیند خرید از سایت ما کاملا مشخص و واضح است و این پیام را به کاربر القاء می کنند که چند مرحله از فرآیندی که شروع کرده اند باقی مانده و این موضوع حس تکمیل فرآیند را در کاربر تحریک می کند.
کجا باید از نوارهای پیشرفت استفاده کنم
پاسخ کوتاه : همه جا. بسته به اهداف خود، می توانید نوارهای پیشرفت را در کمپین های ایمیل مارکتینگ، بخش حساب کاربر، صفحات فرود و فرم های سفارش خود بگنجانید. نوارهای پیشرفت بسیار متنوع هستند، فقط باید استراتژی داشته باشید که چگونه و کجا از این نوار ها به بهترین شکل در بخش های مختلف سایت خود استفاده کنید.
آیا ساختن نوارهای پیشرفت پیچیده است؟
در حالی که ساختن یک نوار پیشرفت از ابتدا کار آسانی نیست، تعدادی ابزار وجود دارد که می توانید برای کمک به تحقق اهداف خود در ساخت نوار پیشرفت از آنها استفاده کنید.
چه طور در وردپرس از نوار پیشرفت استفاده کنم؟
کافیست عبارت Progress Bar را در بخش افزونه های وردپرس سرچ کنید، افزونه های رایگان و غیر رایگان مختلفی به شما نمایش داده میشود.
نتیجه گیری
همانطور که شروع به بررسی استراتژی بازاریابی خود برای سال آینده می کنید، نرخ تبدیل صفحات خود را ارزیابی کنید.
اگر نرخهای کم را مشاهده میکنید، زمان آن رسیده است که صفحات، فرمها و ویژگیهای درون صفحات خود را بهینه کنید. نوارهای پیشرفت یک استراتژی آسان است که به کاربران کمک می کند با اطمینان خاطر وارد قیف فروش شما شوند.
موثرترین نوار پیشرفتی که تا به حال دیده اید چیست؟ با ما در میان بگذارید.
توضیحات متا(توضیحات سئو) :
آیا برای افزایش نرخ تبدیل خود در تلاش هستید؟ در این مقاله می آموزید که چگونه نوار پیشرفت در افزایش نرخ پیشرفت به ما کمک می کند
اشتراک گذاری:




سلام: از مقاله خوب و ارزشمند شما سپاس گزارم. قطعا از این مقاله برای راه اندازی نوار های پیشرفت در وبسایت خودم استفاده میکنم.
سلام، خوشحالم که راضی بودید.
اخیراً با فرم سازی شآشنا شدم به نام fleunt فرم، که به راحتی هر چه تمام تر برای ایجاد فرمهای چند مرحله ای موثر هستش.
به زودی مطلبی در این خصوص منتشر میشه که احتمالاً دوست داشته باشید.
عالی هستید خیلی مطلب جذابی بود ممنون
سلام، خوشحالم که مطلب نوارهای پیشرفت رو دوست داشتید.
از نظر ارزش مندت هم تشکر می کنم.